School Projects
Information Architecture
Created IA that make the most sense for user and business goals
Designed search and logical taxonomies so information can be easily found
Documented architecture via structural diagrams, site maps, and content inventories
Conducted user research to test and validate information architecture
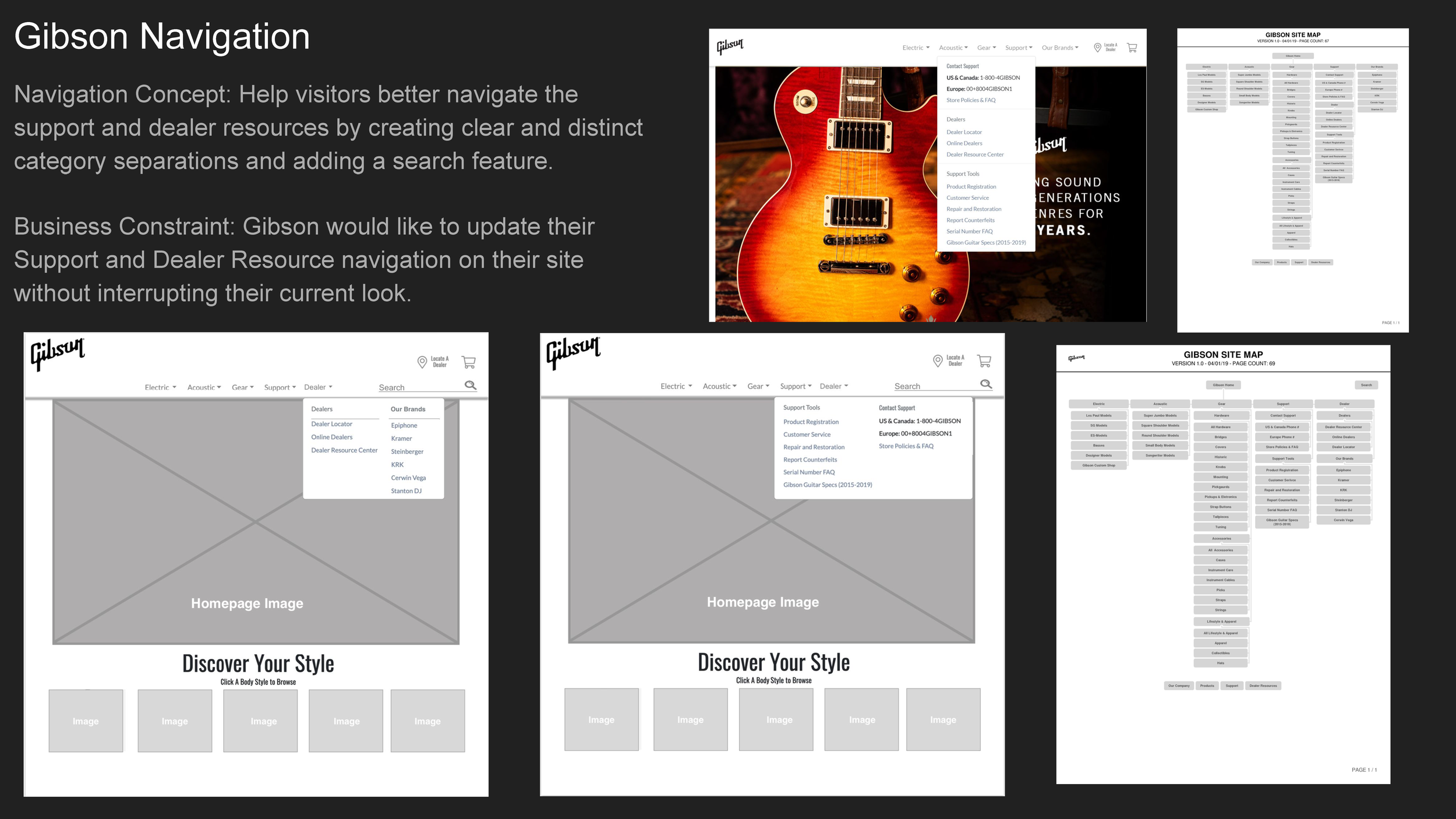
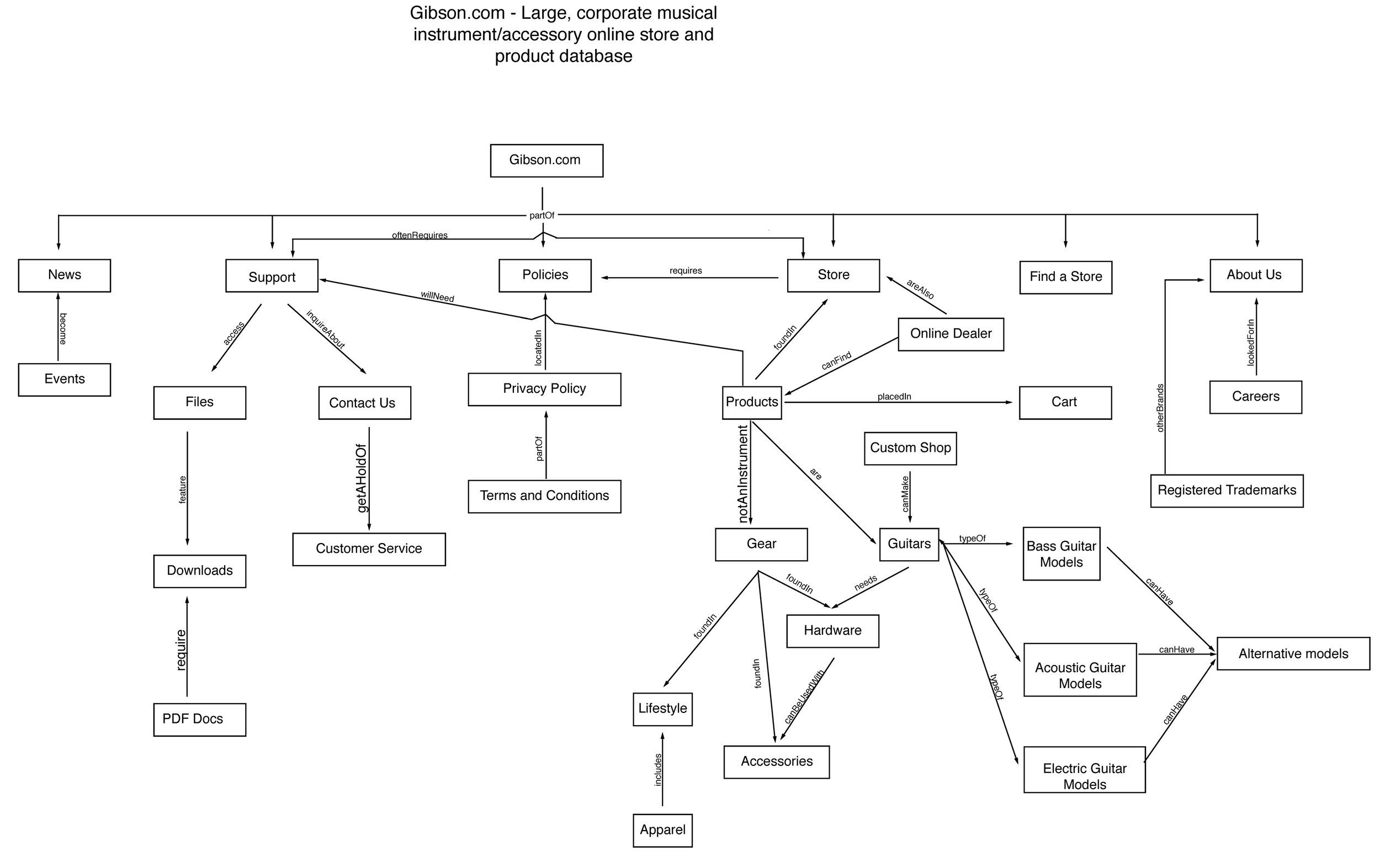
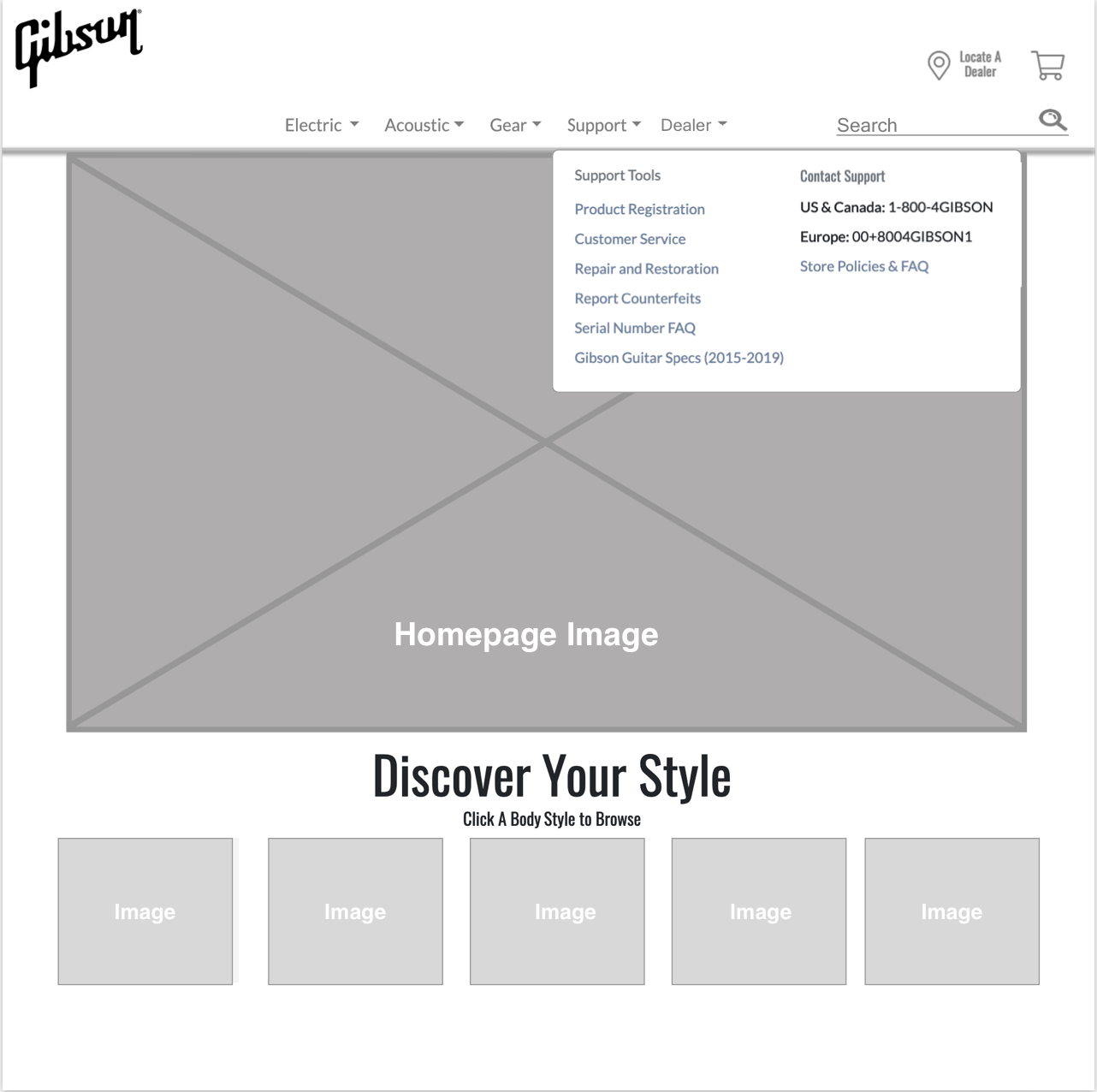
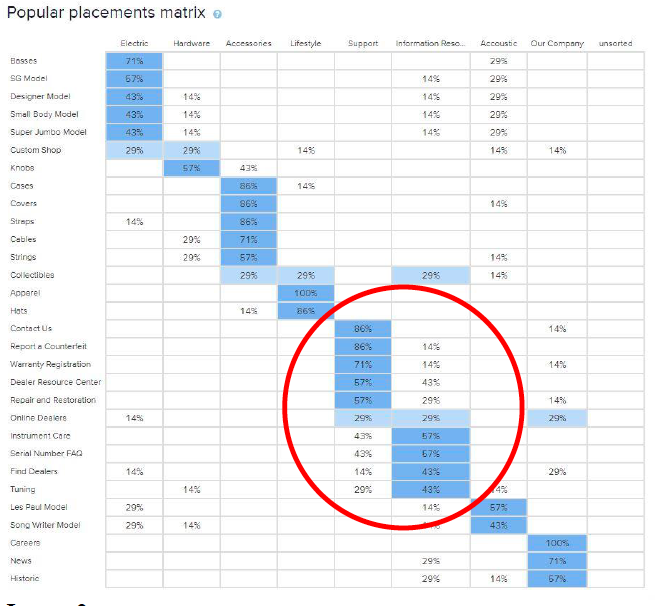
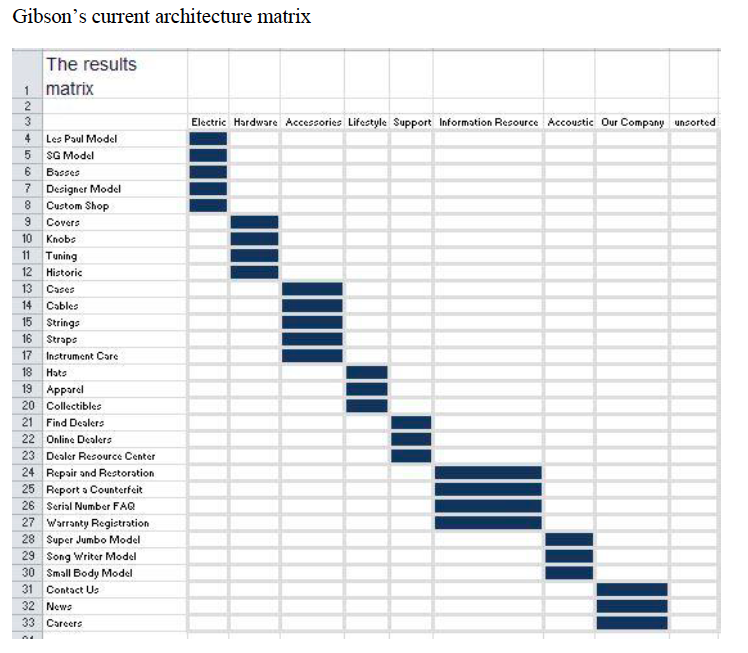
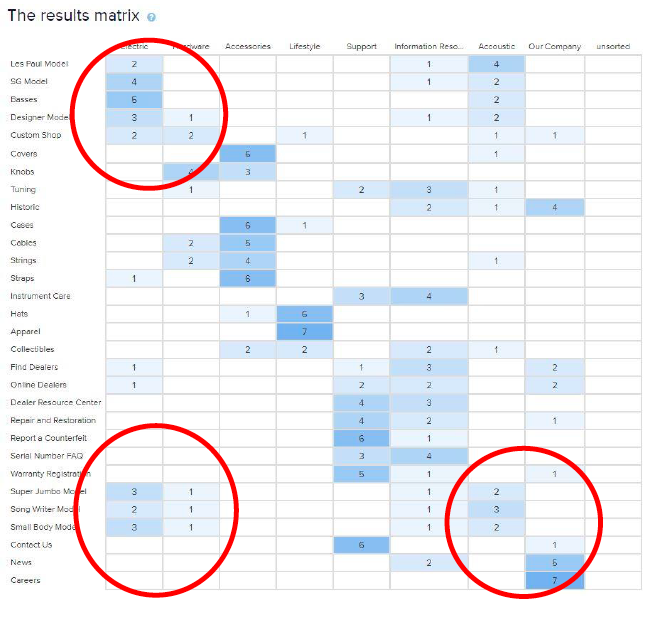
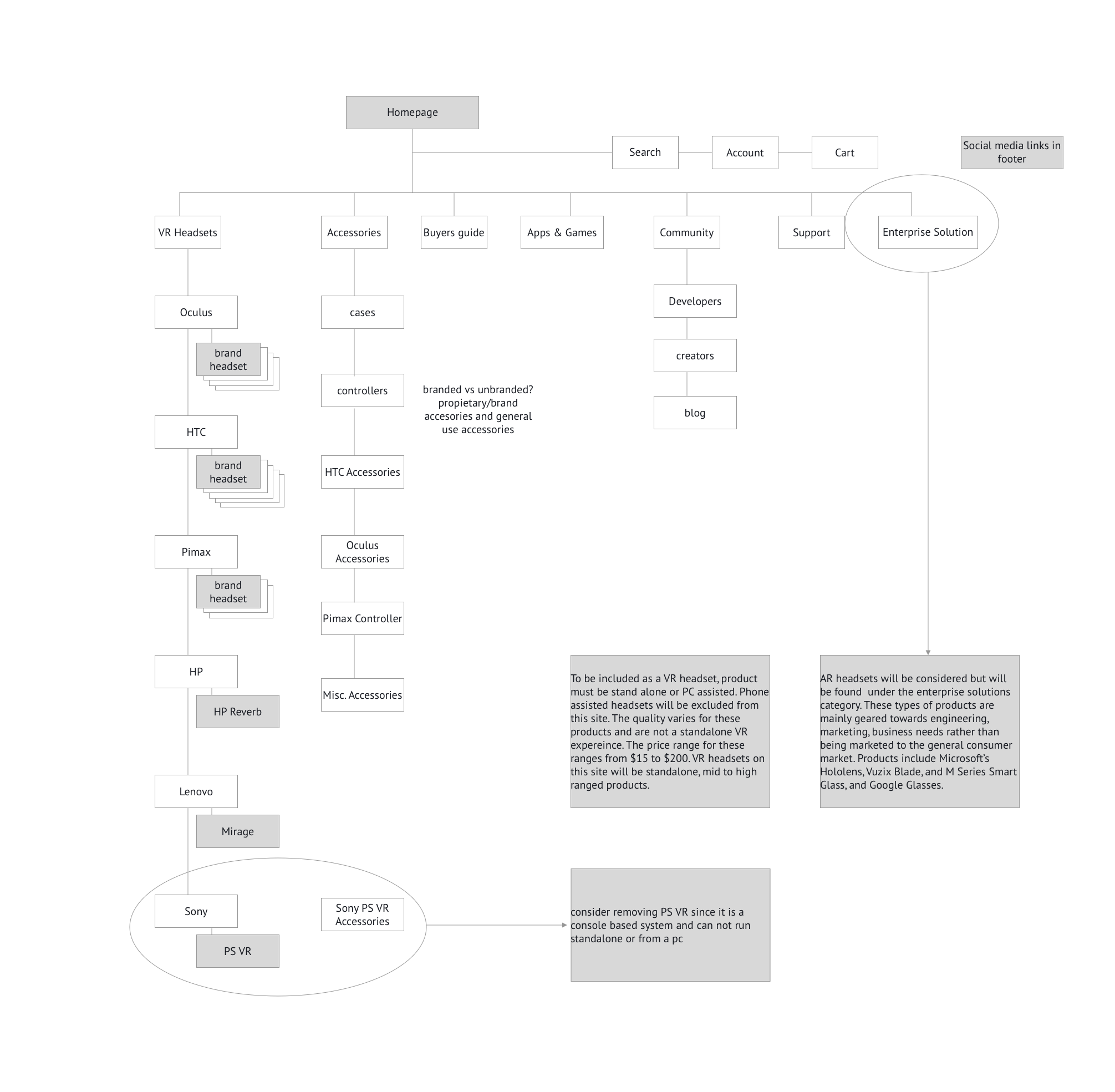
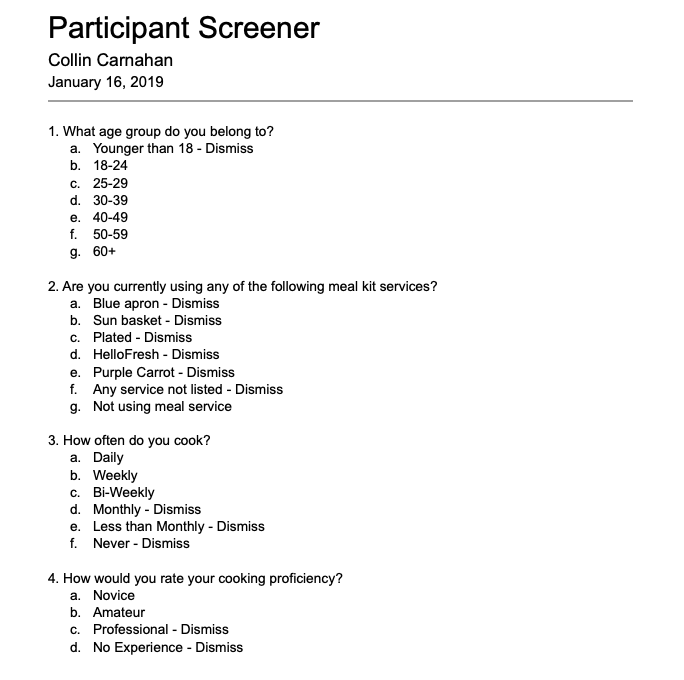
I took an in-depth look at six components of information architecture: structure, organization schemes, labeling, search, navigation, and taxonomy/metadata by designing website information architectures and analyzing current sites. I evaluated IA by using structural diagrams and created wireframes and low-fidelity prototypes.
















Interaction Design
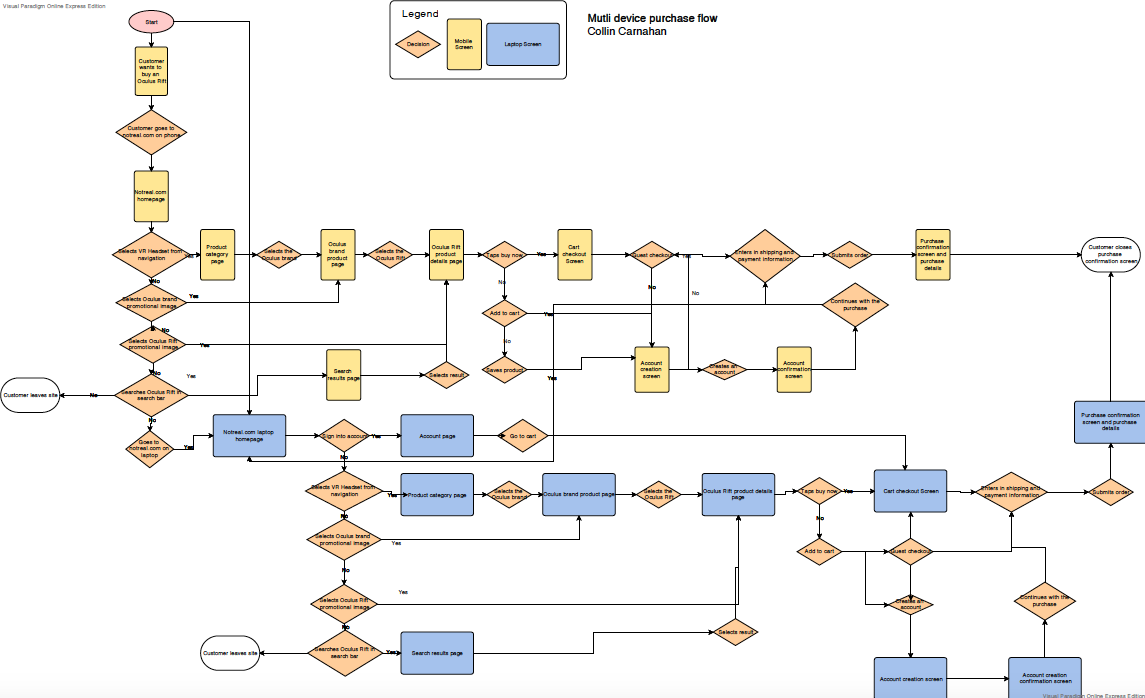
Crafted effective flows, new sites, and application structures
Created labeling and navigation systems and partnered them with search engine optimization
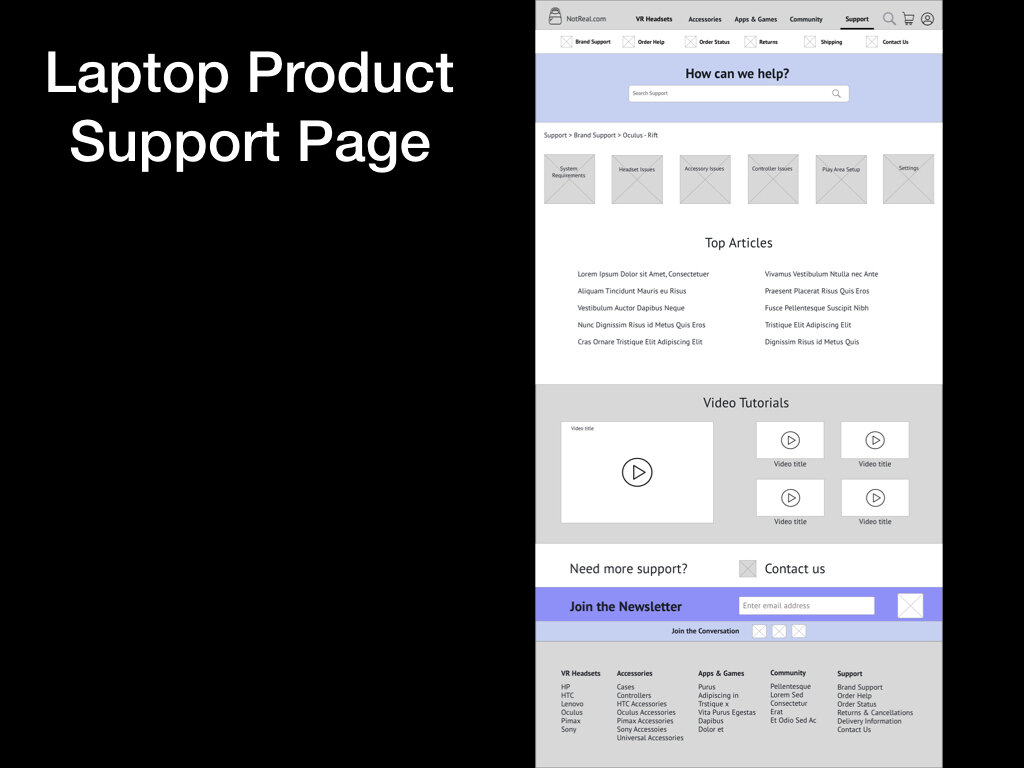
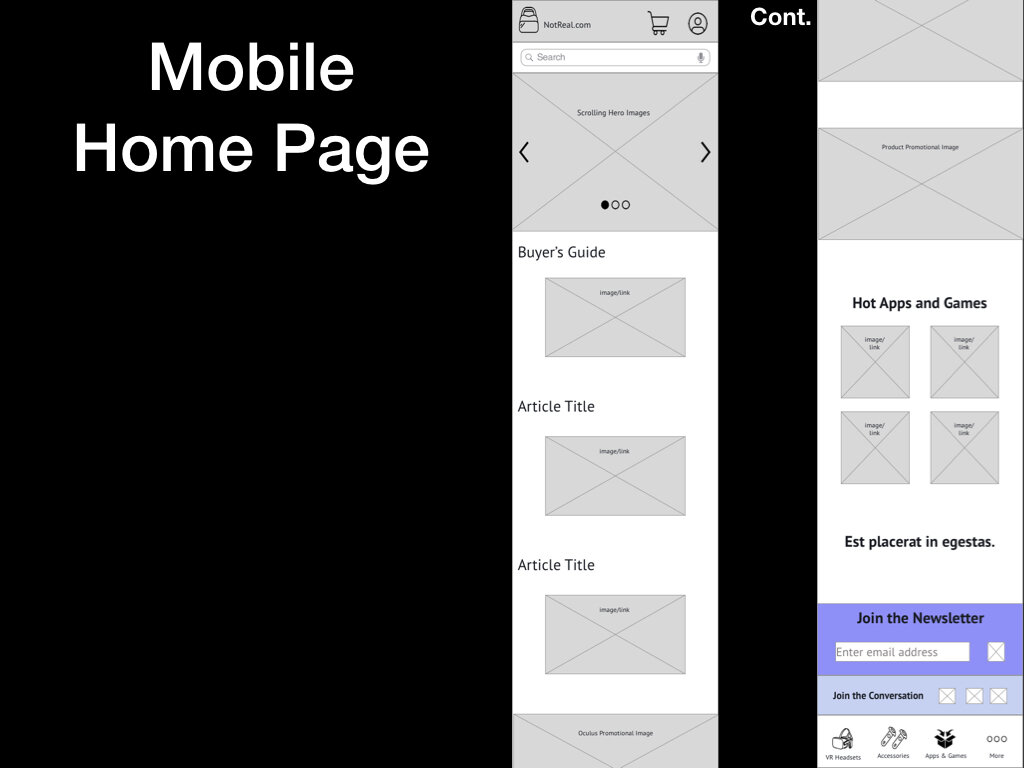
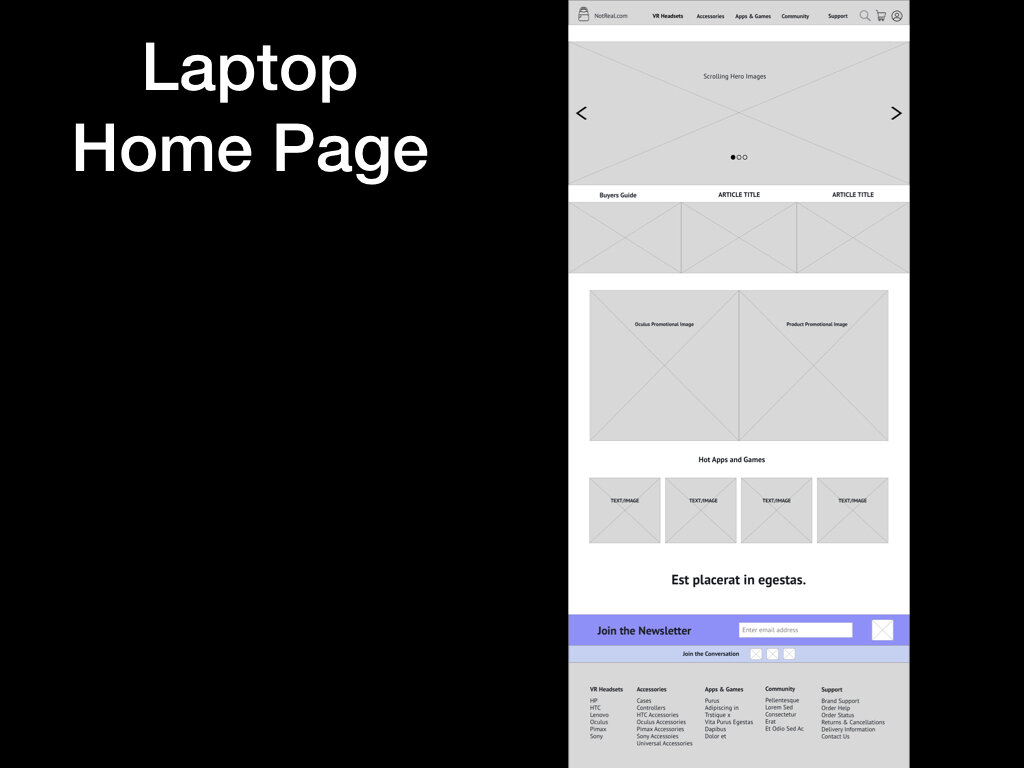
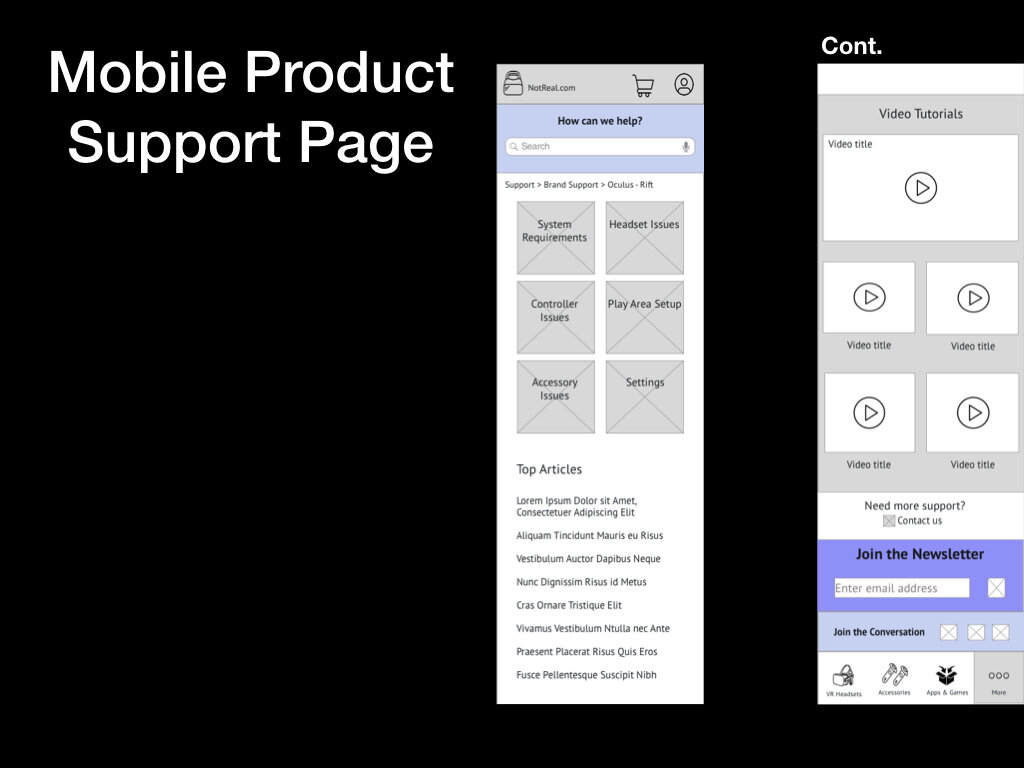
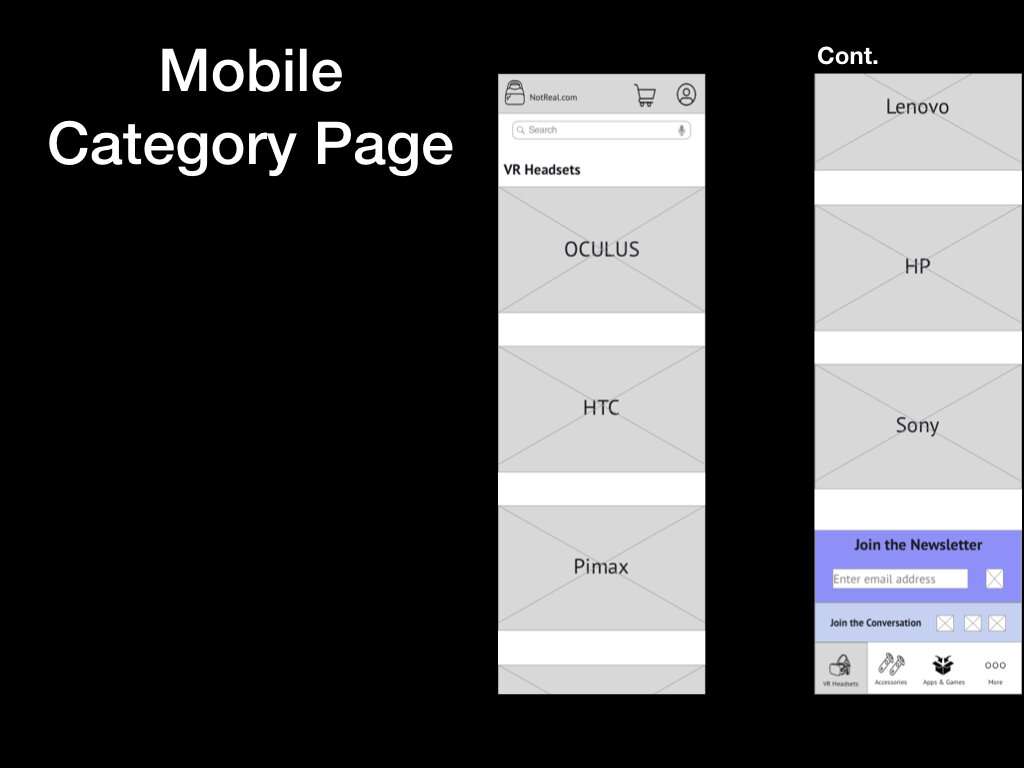
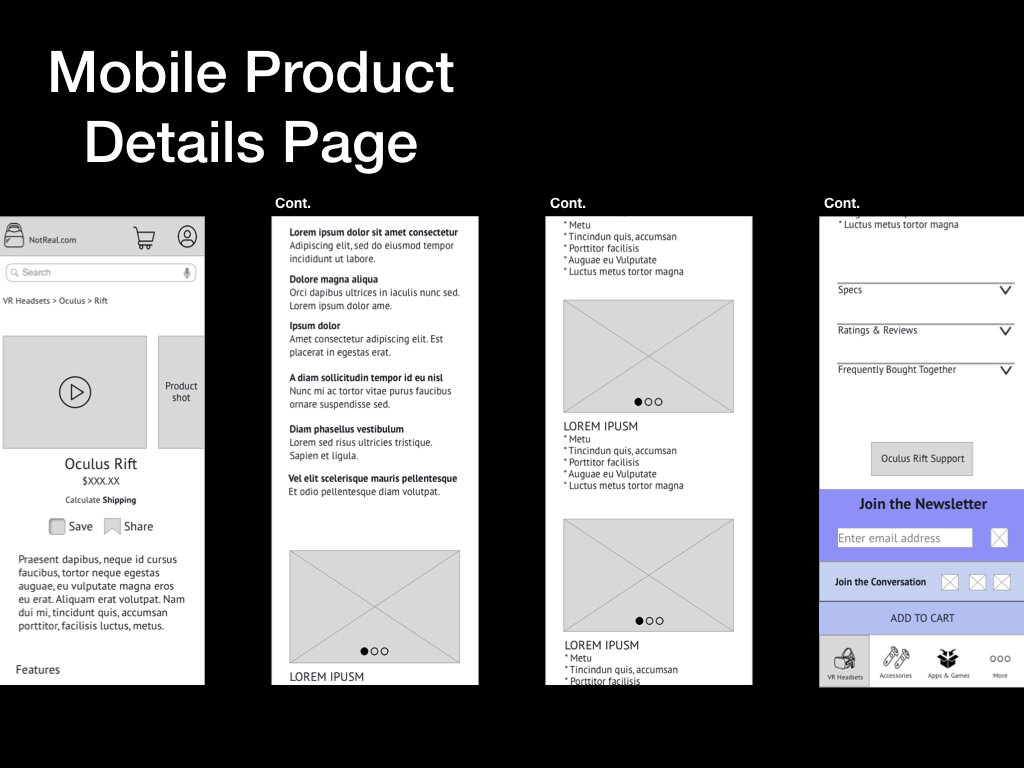
Designed interface controls and wireframes for mobile devices, responsive apps, and websites
Focused on “Universal Design:” global, usable, accessible
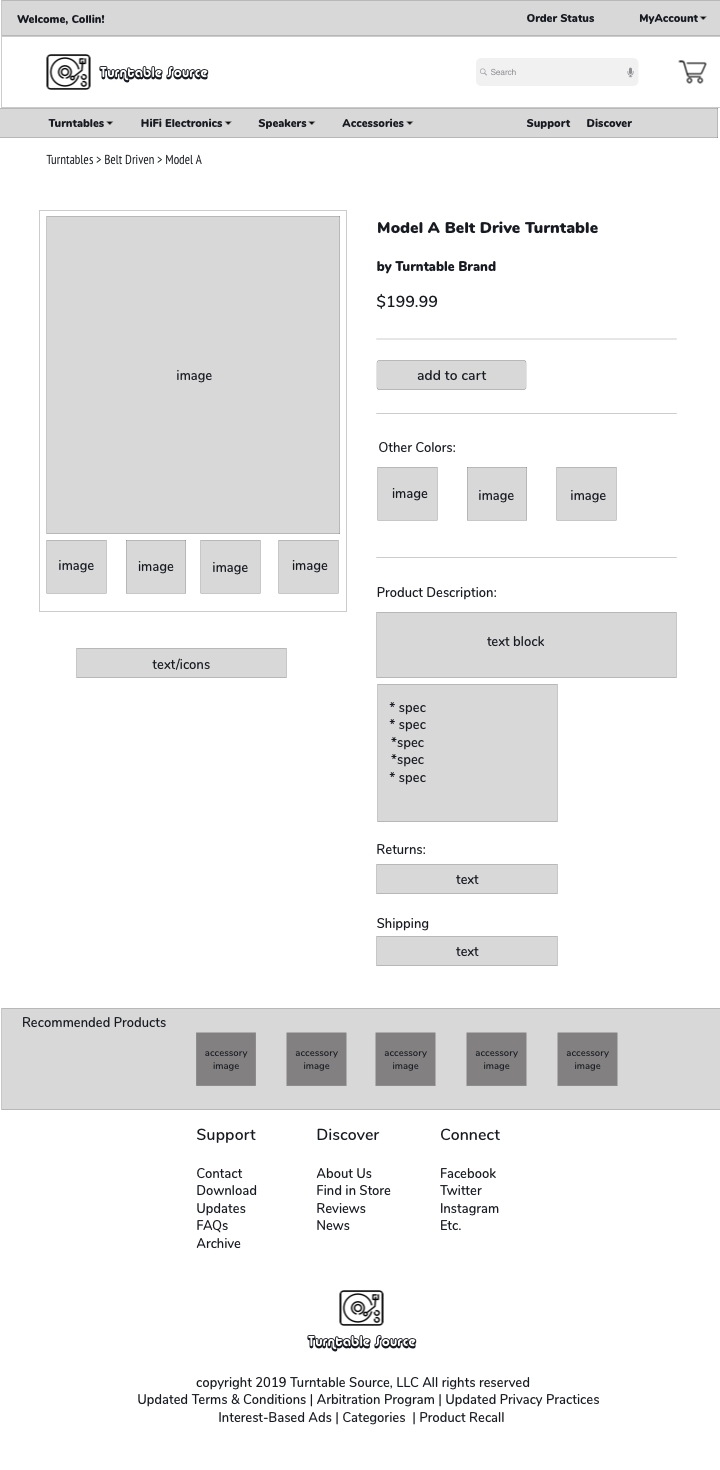
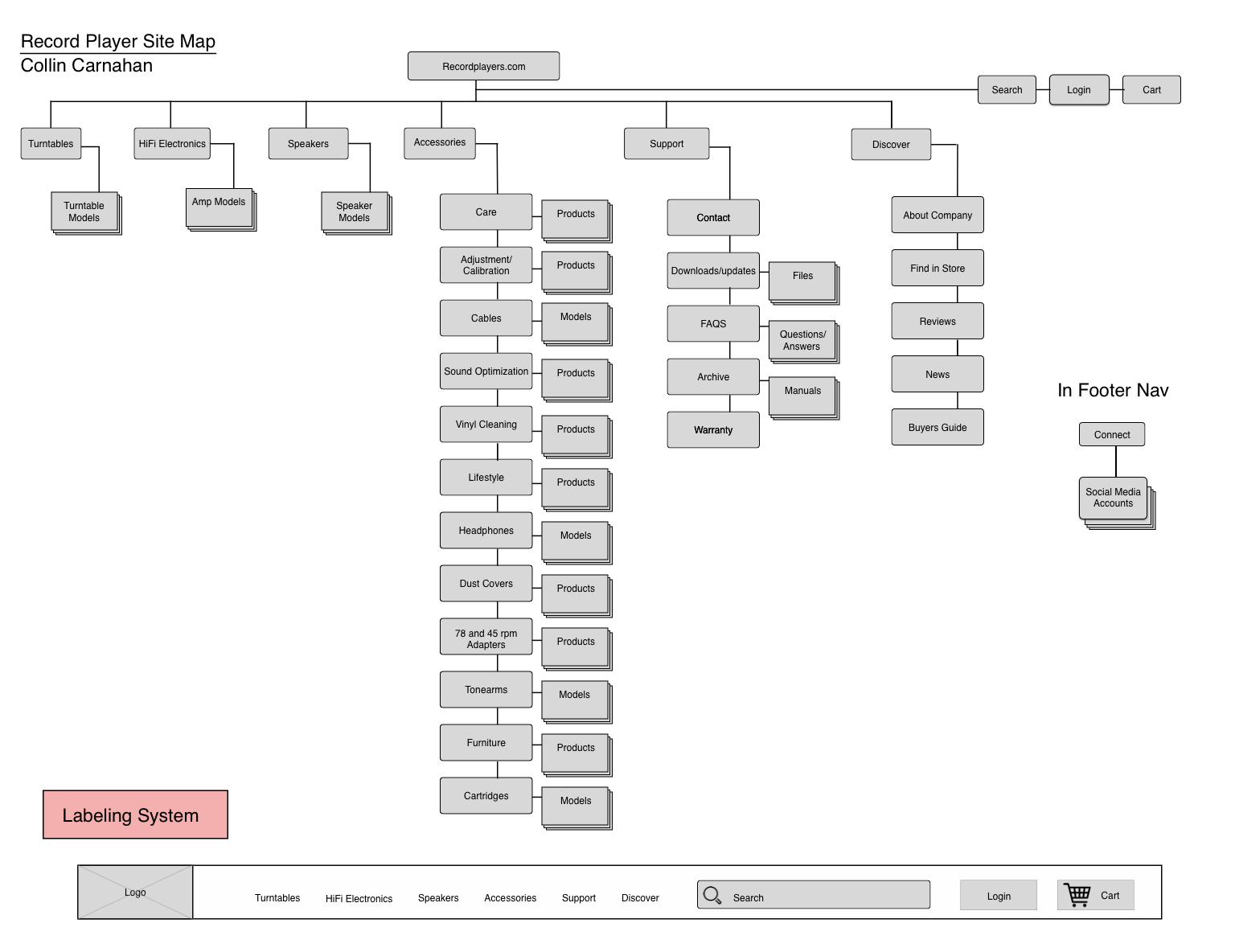
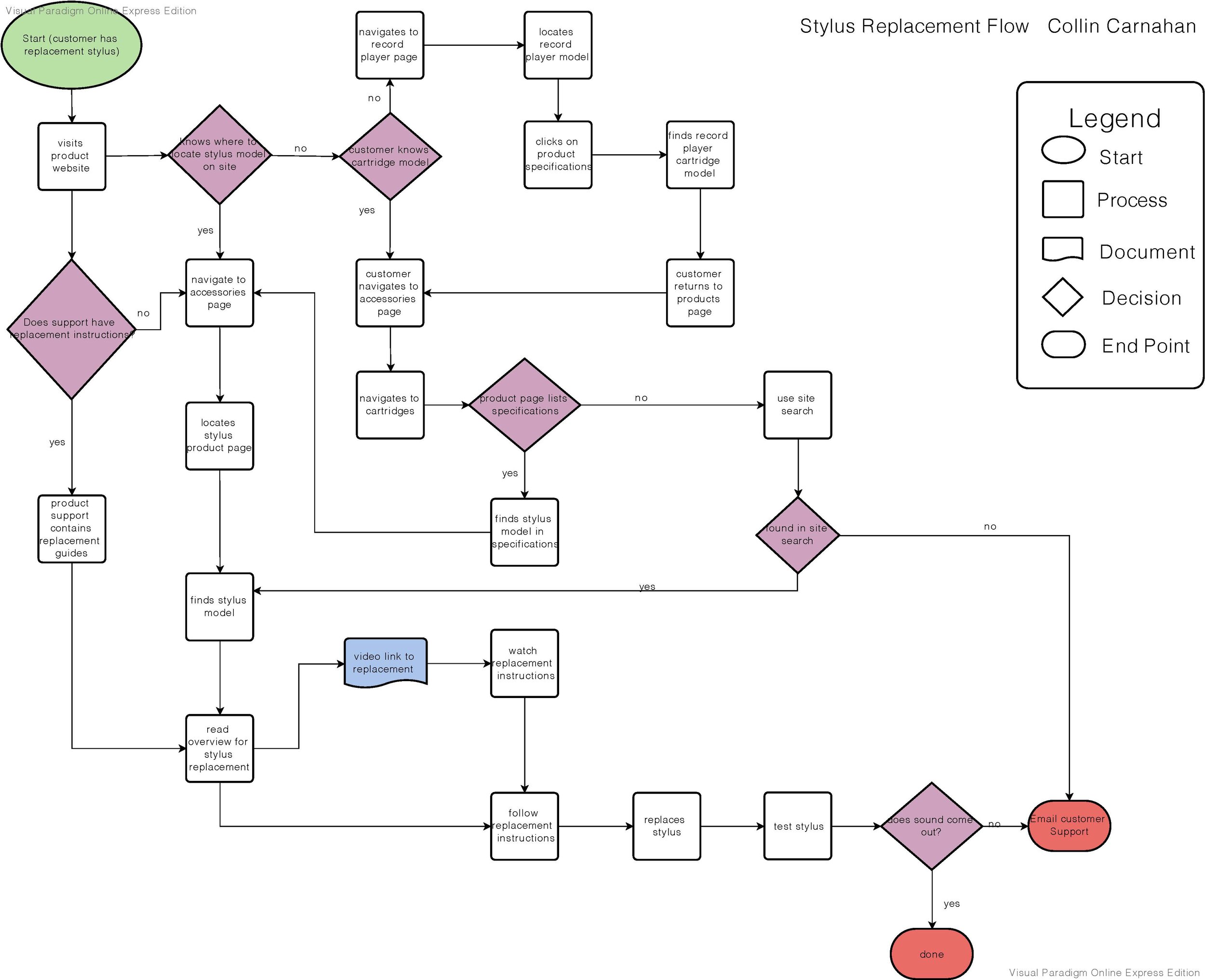
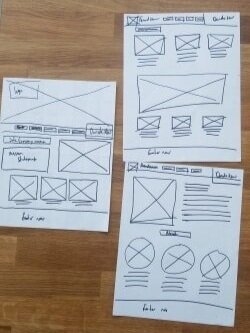
By designing e-commerce stores, I learned the overarching principles of interaction design. Through these exercises, I created e-commerce website wireframes for desktop and mobile screens. I also explored creating sitemaps, process flow diagrams, and low fidelity website mock-ups.
User Research
Created test plans for qualitative vs. quantitative data using strategic vs. tactical methods, through: formative, generative, summative, evaluative research
Conducted heuristic evaluations, audits, and competitive analyses
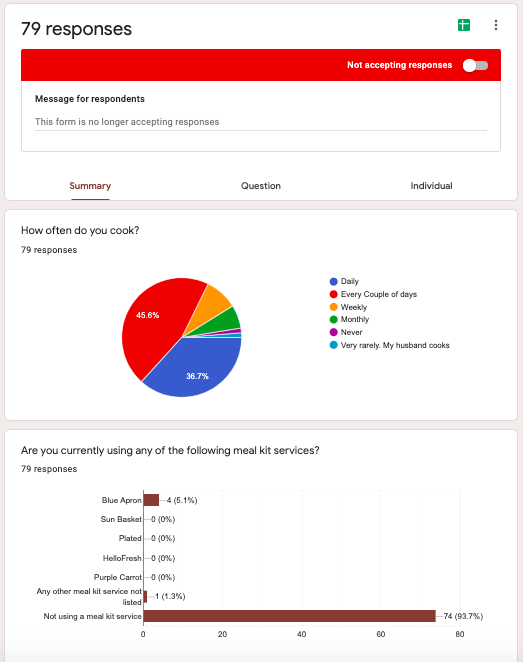
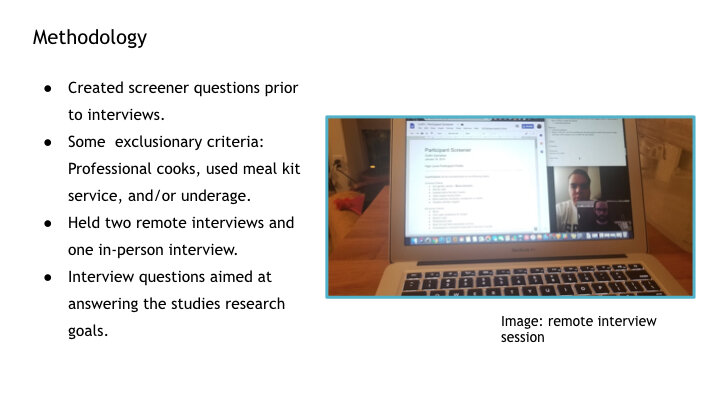
Wrote and administered screening questionnaires and surveys
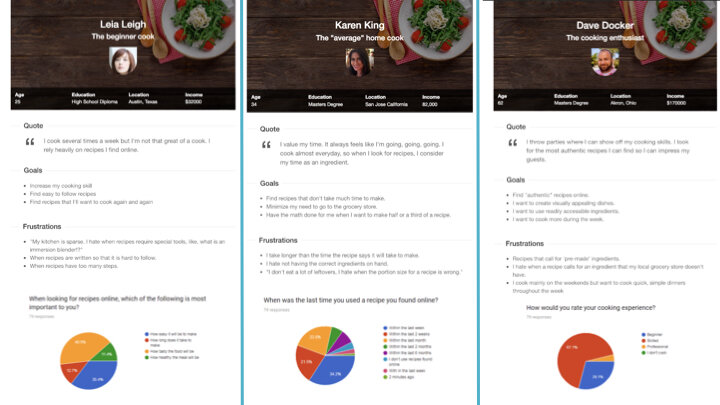
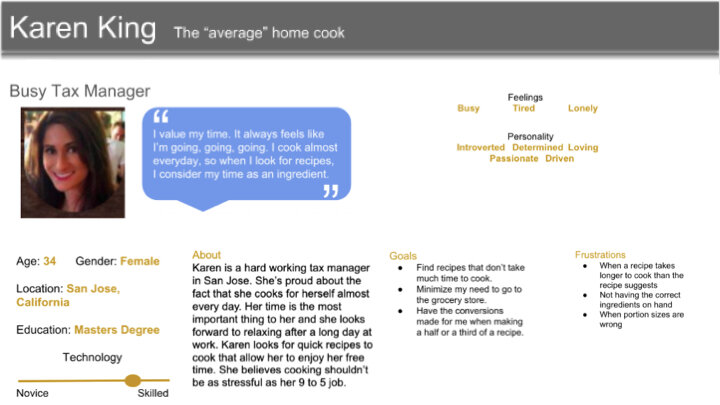
Used findings to create user personas
Presented findings from in-person interviews, surveys, and audits.
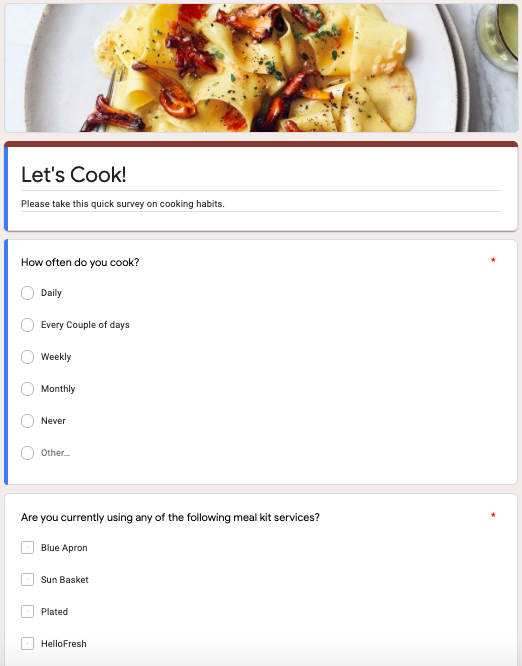
I gained an understanding of how real people are motivated, behave, and interact with products and the world around them by creating and testing surveys. I practiced methods for recognizing and overcoming my own biases by hearing and observing people who aren’t like myself. I conducted several forms of user research, to understand their strengths and advantages, and experimented with different research methodologies.













Prototyping and Usability
Designed wireframes with Sketch and created prototypes using InVision
Conducted an end to end usability
Developed a test plan for in-person usability testing
Explored ways of getting data from participants using testing variations
Conducted usability test then analyzed and presented results
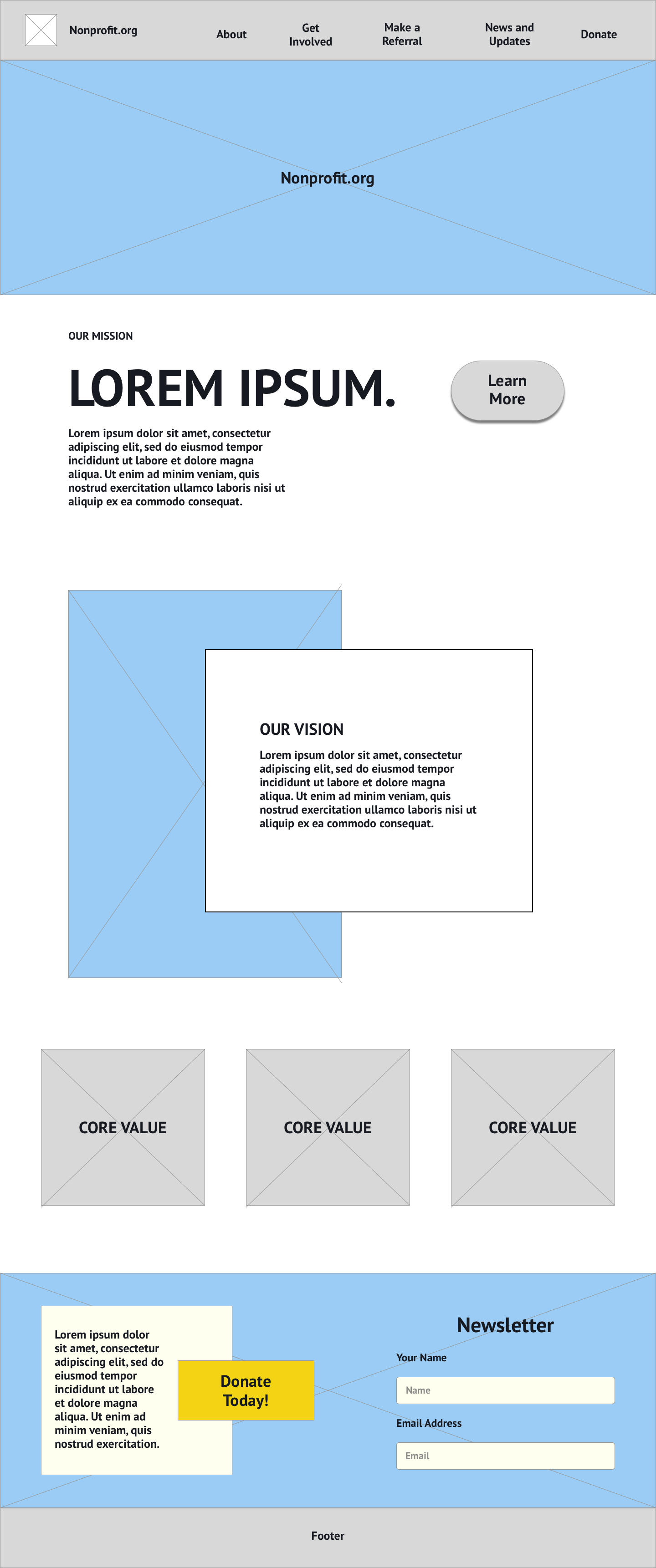
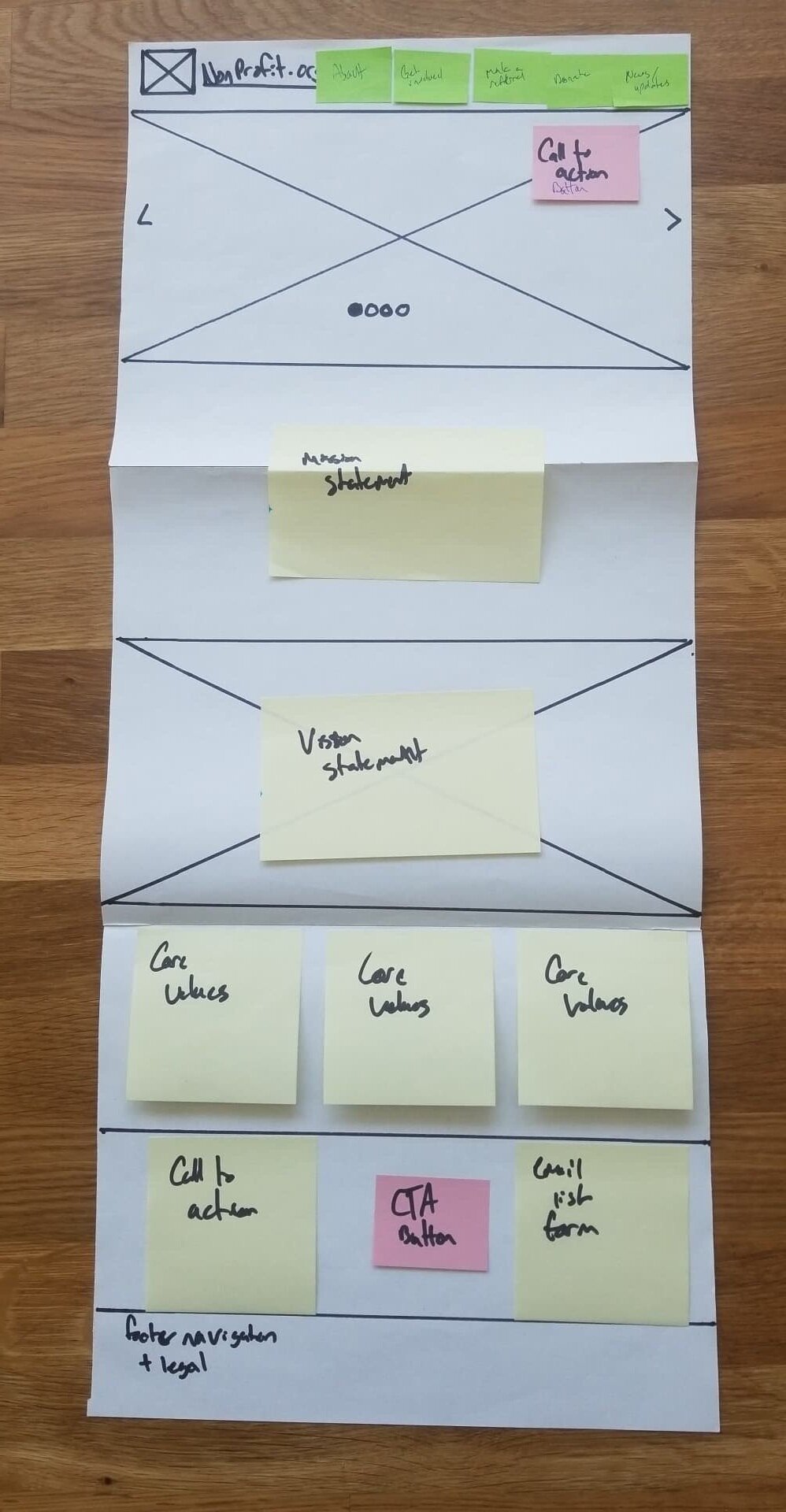
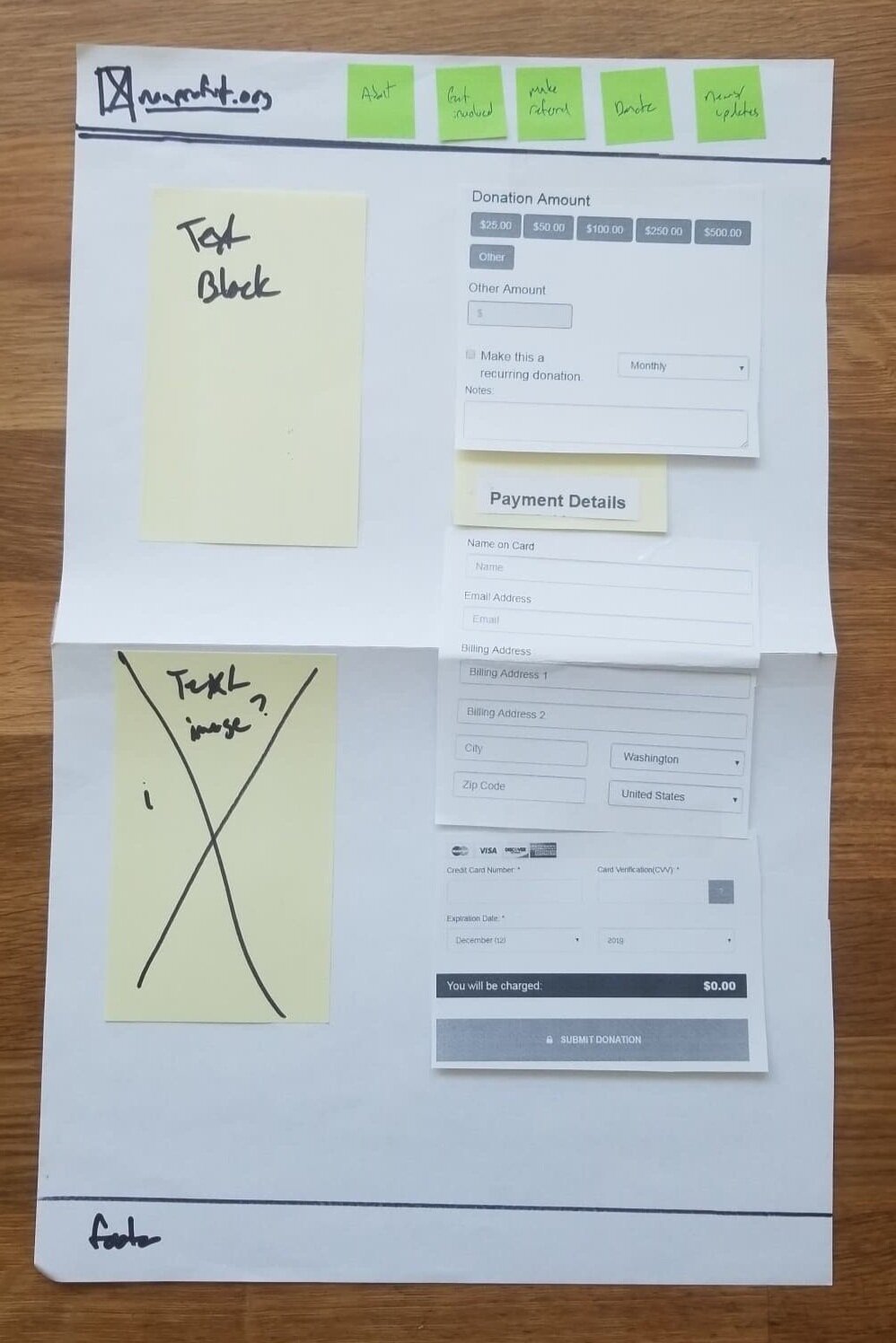
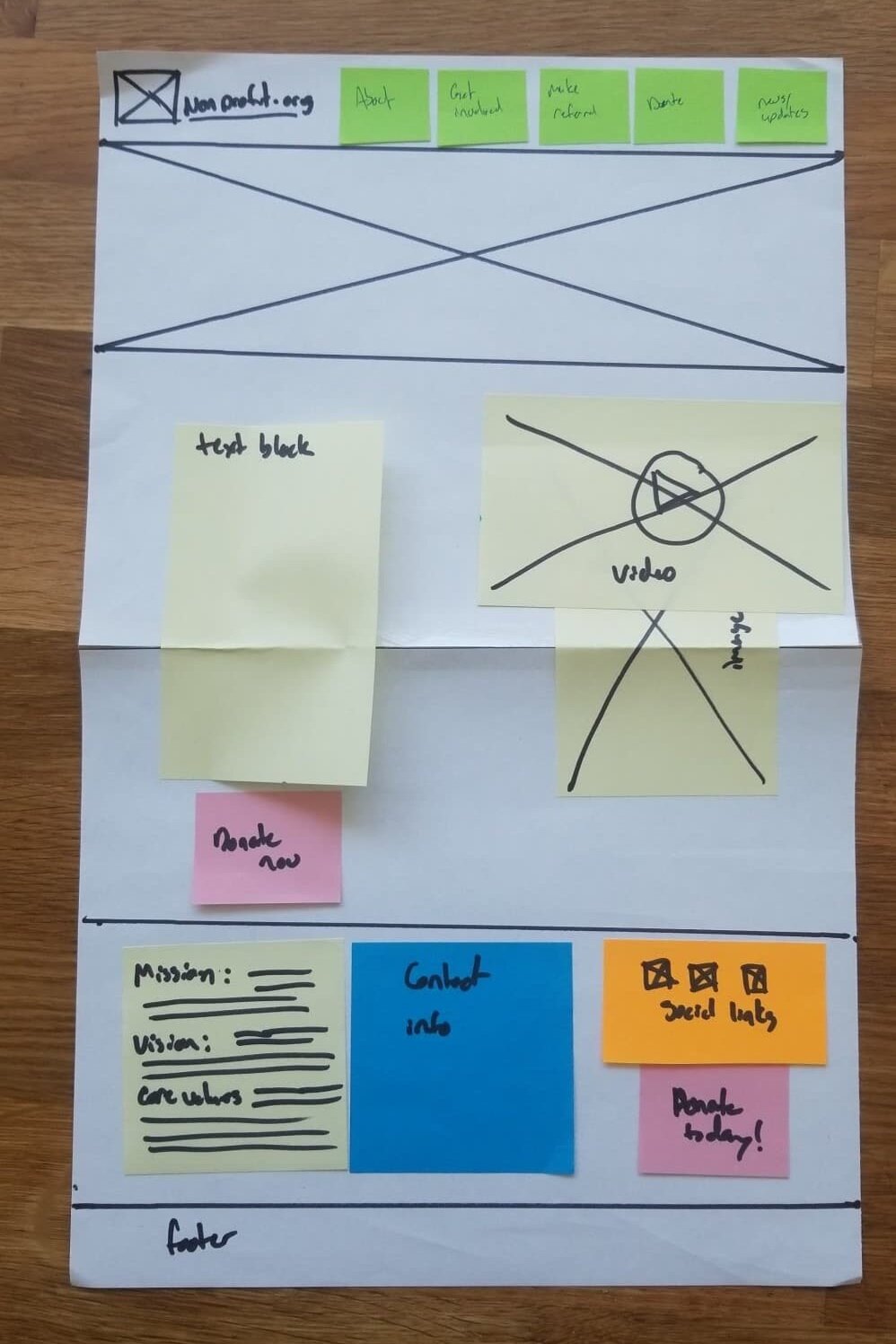
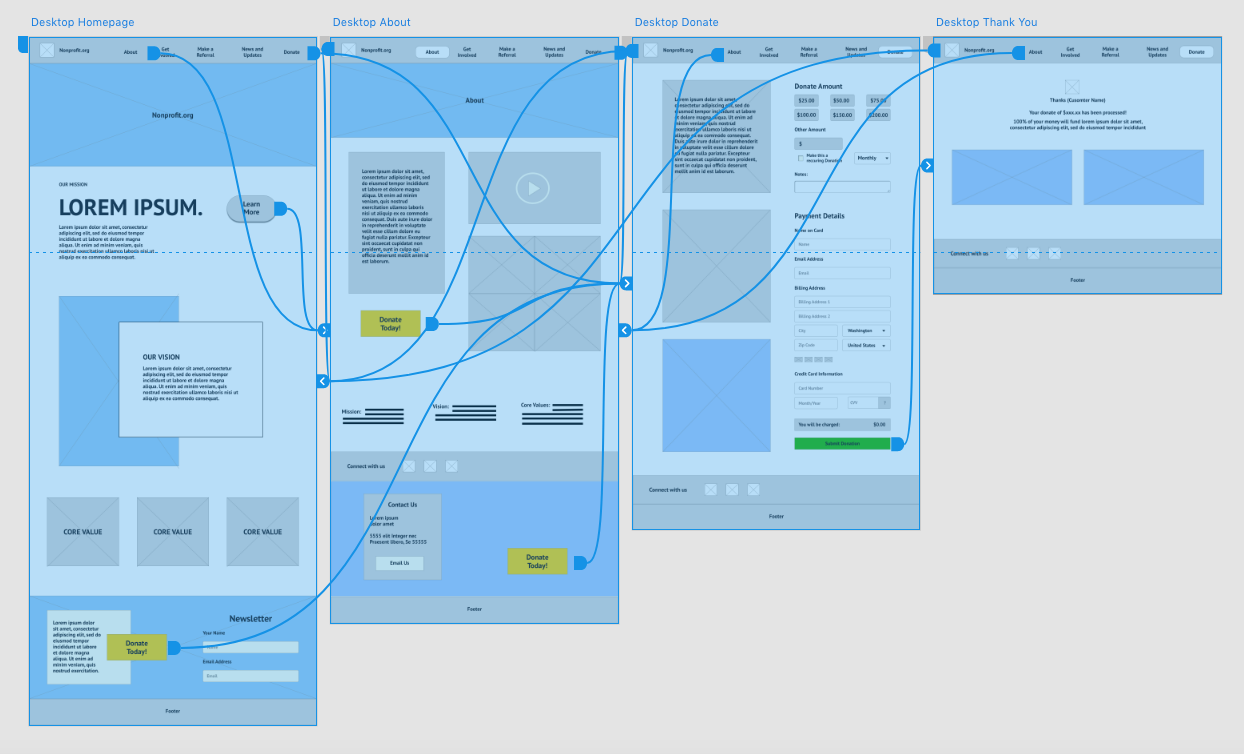
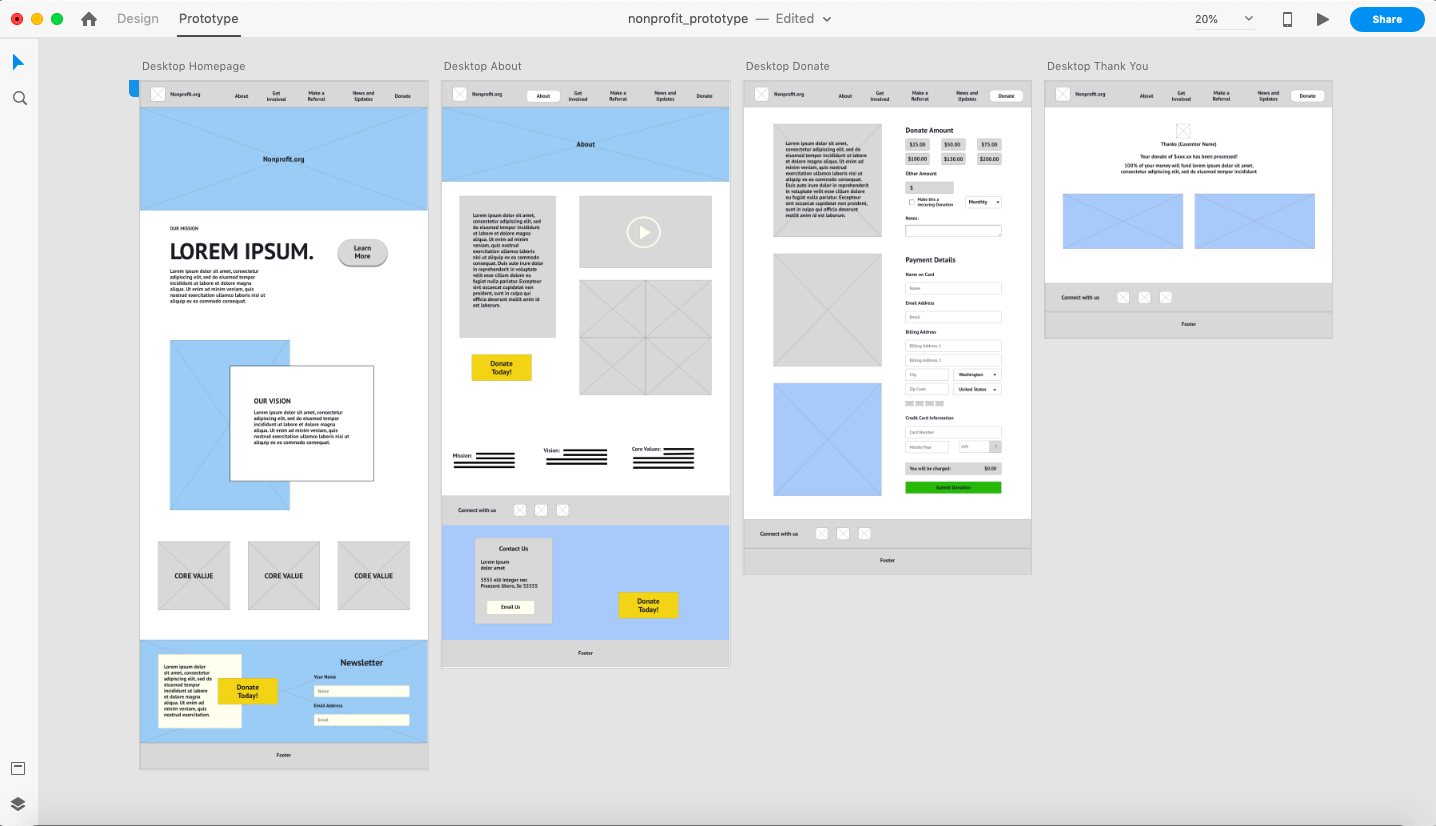
I gained better understanding on how to quickly and cost-effectively make design decisions by designing a non-profit website. I investigated and practiced different methods for getting early design insights from testing it with users. Through this exercise, I learned about, compared, and tested different design and prototyping programs.
UX Writing
Through competitive analysis, I Identified different types of voice and tone
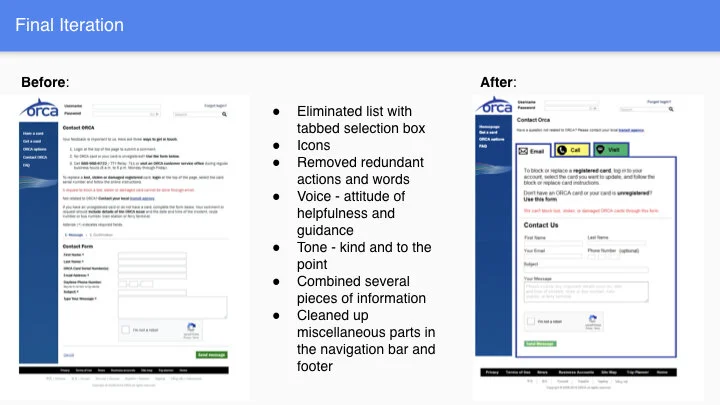
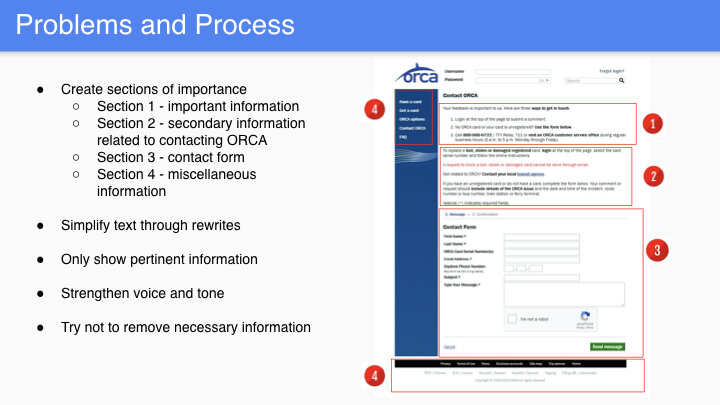
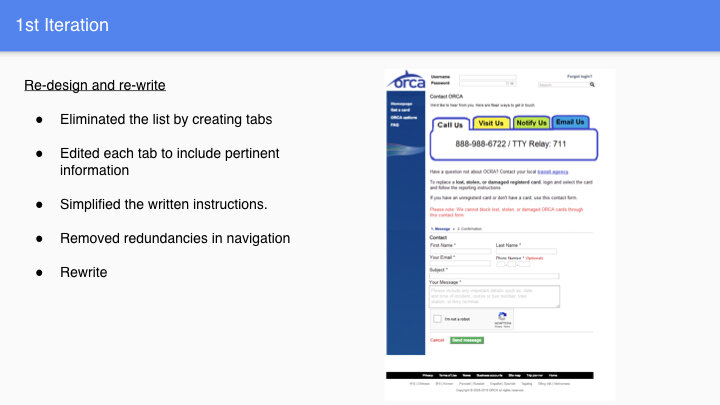
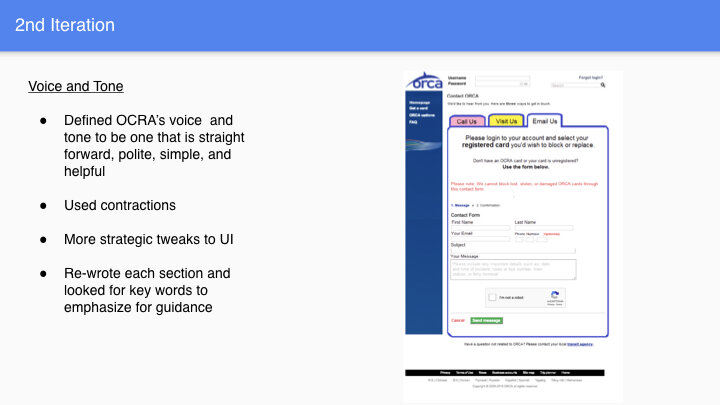
Using UX writing, I created a more helpful content for adding funds to Orca cards
Helped users recover when they get lost or encounter an error through better messaging and content
Designed for voice command devices
Integrated writing into user research and the UX design process
I dove into the fundamentals of UX writing by deconstructing and reconstructing the Orca Card contact experience. From this exercise, I learned how words play a critical role in delivering a usable, useful, and desirable experience. I practiced different principles and guidelines for strategic writing. I also exercised giving critiques and discussing other student’s work.











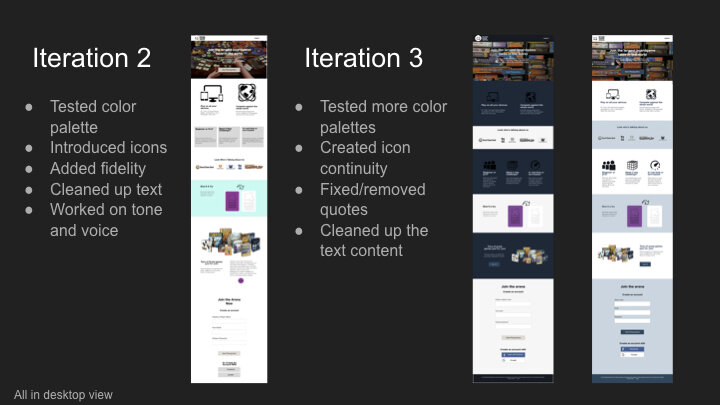
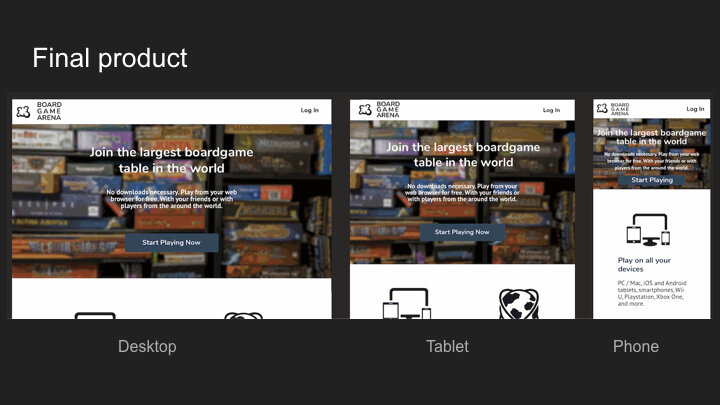
Visual Design
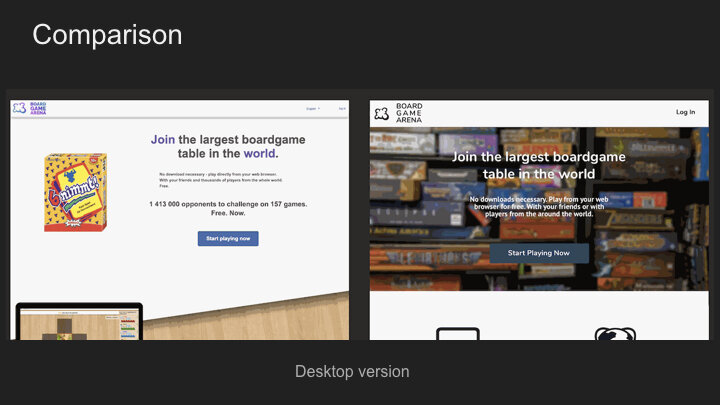
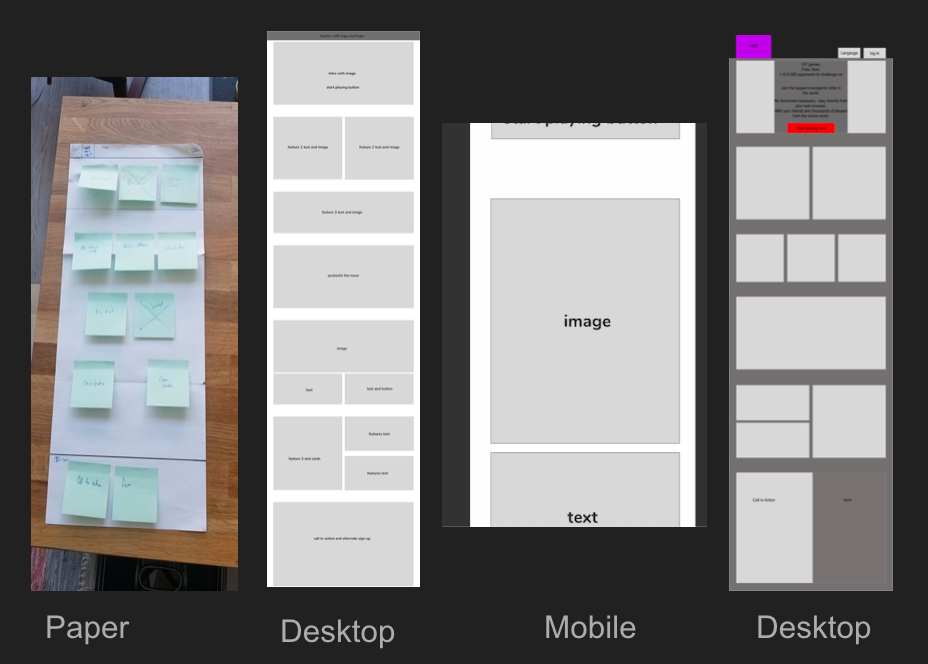
Using a grid system, I redesigned a new website layout for the Board Game Arena
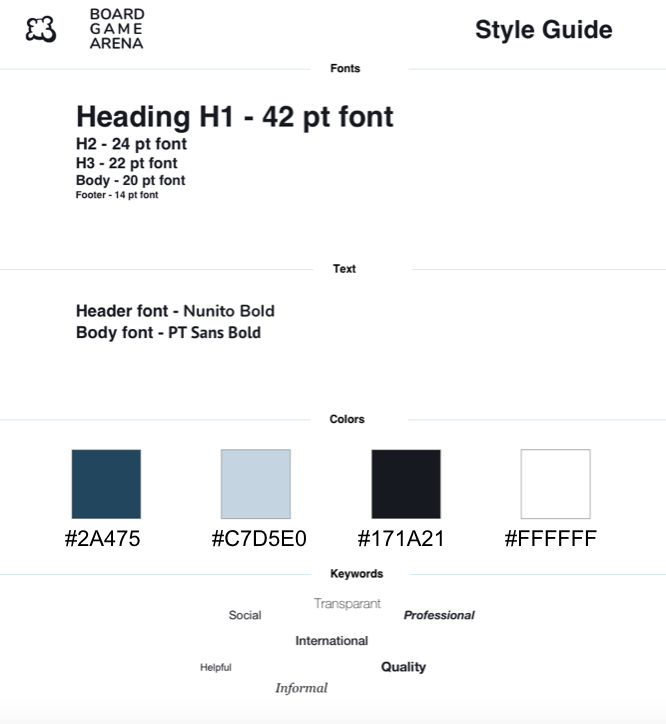
Tested typography for different sized screens
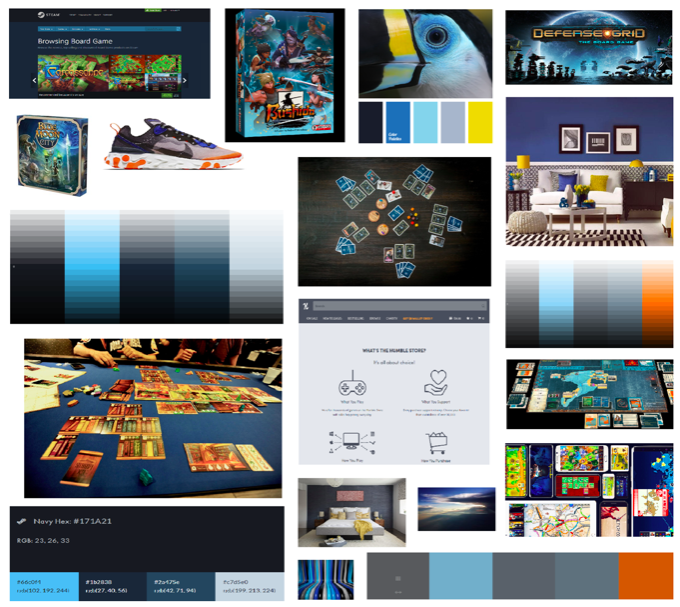
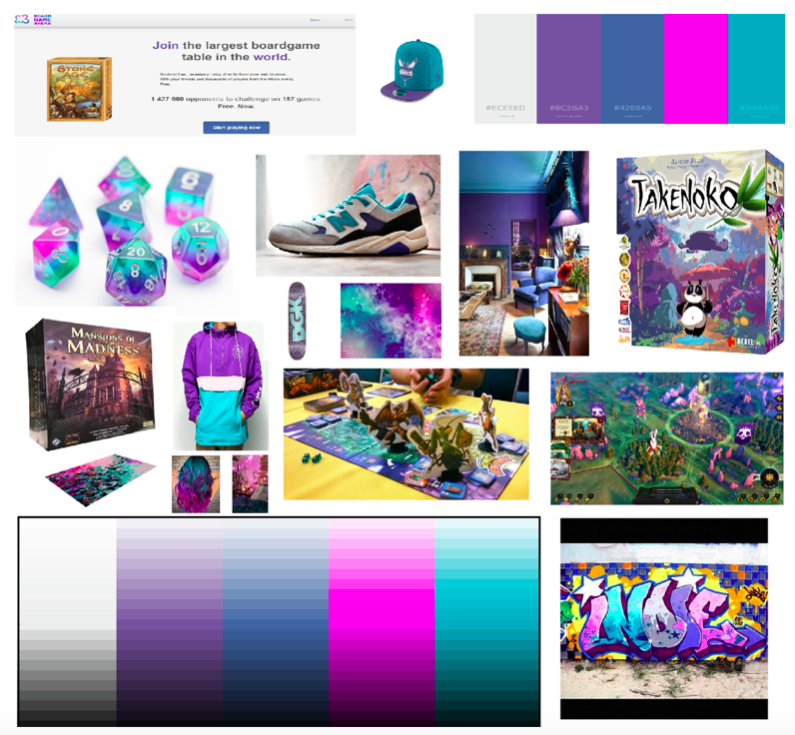
Explored the logical and expressive side of color combinations
Chose and edited imagery for websites and apps
Created mood boards, design systems, and style guides
I gained a better understanding of what separates good visual design from bad by visually redesigning a current website from start to finish. During this class I gave multiple presentations and participated in weekly assignment critiques.